|
Un ringraziamento particolare va
ad Alessandro di
SITO SERVICE.IT
| |
SCARICA SWISH |
|
| |
 |
|
Swish vi consente di realizzare
animazioni di grande effetto,con
il minimo sforzo.Seguite queste
istruzioni base per realizzare
un Banner 468x60.
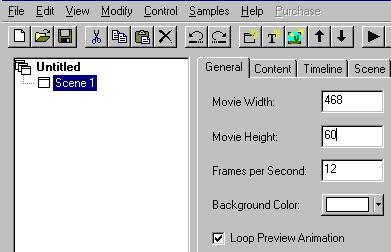
Aprite Swish e nella sezione
GENERAL selezionate le misure
dell'animazione (nel nostro caso
468x60) e scegliete il colore di
sfondo con Background Color.Per
ora il Frames per Second
lasciatelo impostato come si
trova.

Se volete utilizzare una Base di
Banner particolare come
sfondo,dopo aver eseguito la
procedura sopra descritta
cliccate sul menu MODIFY e
selezionate Insert Image

Attenzione a scegliere una Base
468x60 in quanto l'area di
lavoro impostata corrisponde a
468x60.
Come potete vedere siamo nella
Scene 1,ovvero la prima scena
dell'animazione.
Vediamo come inserire il testo.
 Cliccate
sulla T della barra dei
strumenti. Cliccate
sulla T della barra dei
strumenti.
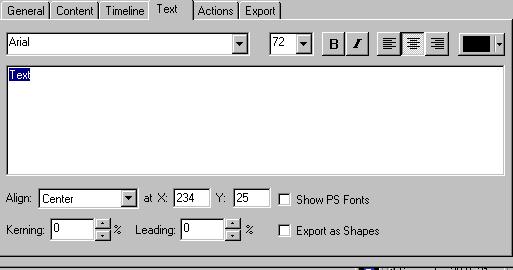
Vedrete comparire nell'area di
lavoro una scritta TEXT
evidenziata.Cliccateci dentro e
si aprirà la finestra di
formattazione del testo.

In quest'area è possibile
decidere il tipo di Font,la
grandezza,il colore e la
posizione.
Per spostare il
testo,selezionatelo e spostatelo
a vostro piacimento.
Vediamo ora come animare il
testo.
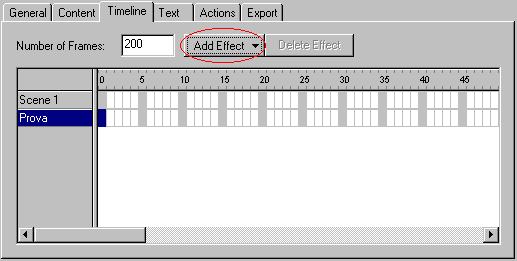
Cliccate sul pulsante Timeline
ed entrate nella sezione più
affascinante,ovvero quella
dell'animazione.

Il testo che noi di Teconweb
abbiamo inserito
è Prova,voi vedrete evidenziato
il vostro
testo.Cliccate
sul pulsante ADD EFFECT e vi
comparirà una serie di scelte di
animazione notevole.Provatele
tutte.Ogni animazione è dotata
di un Menu di controllo,che non
stiamo qui a spiegare altrimenti
ci vorrebbe un manuale
completo,ma non è detto che in
futuro Teconweb non lo realizzi.
Una volta scelta
l'animazione,vedrete la linea
Timeline allungarsi.Quello è il
tempo dell'animazione.
Se posizionate il mouse alla
fine della linea,sarete in grado
di aumentare o diminuire il
tempo dell'animazione stessa.
Tenete presente che la vasta
scelta di animazioni,è possibile
solo sul testo,ma se inserite
un'immagine,una clip o
altro,tramite Insert Image
(vista in precedenza) le
possibilità di animazione si
riducono drasticamente in quanto
Swish è stato ideato
fondamentalmente per animare i
testi.
Se provate l'animazione,vedrete
che è continua e velocissima
nella ripresa.
Per consentire una pausa
all'animazione procedete come
segue:
-posizionate il mouse alla fine
della linea dell'animazione
-cliccate su Add Effect
-scegliete l'opzione Transform
-vedete comparire una linea che
prosegue quella precedente.
Questo è la linea che vi
consente di stabilire il tempo
di pausa dell'animazione.
Ora vediamo come salvare e
pubblicare il banner.
Dal menu File cliccate
sull'opzione PUBLISH.
Scegliete la cartella e date un
nome al banner,lasciando come
estensione HTML.
Ora,nella vostra cartella avete
2 nuovi File inerenti al
Banner,uno con estensione HTML e
uno con estensione SWF.
Copiateli ed incollateli nella
cartella del vostro sito
entrambi.
Aprite il file HTML in modalità
struttura.Selezionate il Banner
e incollatelo nella pagina e
nella posizione che desiderate.
Il gioco è fatto!
Fate attenzione:per far
funzionare il banner,i due file
HTML e SWF devono essere
necessariamente nella stessa
cartella!!
LE CATEGORIE DI WEBMASTER
Add Url -
Affiliazioni -
Applet Java -
Barre -
Banner Swish -
Bottoni -
Chat Webmaster -
Contatori Accessi -
Corso Web Marketing -
Directory Italiane -
Directory Straniere -
Domini -
Forum -
Frecce -
Frame -
Frontpage -
Google Adsense -
Google Pagerank -
Google Search -
Guadagnare con un sito -
Guestbook -
Guida Java -
Html -
Html Editor -
Icone -
Meta Tags -
Midi Web -
Mini Icone -
Msn Search -
News -
Paint Sho Pro -
Photoshop -
Perl -
Posizionamento Sito -
Programmi Grafica -
Programmi Webmaster -
Promozione Sito -
Raccolta Java Script -
Realizzazione Siti -
Scambio Banner -
Sfondi -
Spazio Web -
Template Frontpage -
Template Swish -
Webmaster Tools -
Ws Ftp -
Yahoo Search |

